Nội dung chính
Định nghĩa và sử dụng
Thẻ HTML <input> hay thẻ input trong HTML được sử dụng để biễu diễn một trường input nơi mà người dùng có thể nhập dữ liệu.
Các phần tử <input> được sử dụng bên trong 1 phần tử <form> để khai báo các điểu khiển đầu vào mà cho phép người dùng nhập dữ liệu.
Trường input có thể thay đổi theo nhiều cách, tùy thuộc vào giá trị của thuộc tính type.
Ví dụ về thẻ input trong HTML
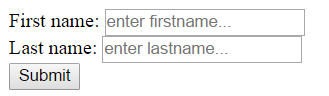
<form action="#"> First name: <input type="text" name="firstName" placeholder="enter firstname..."><br> Last name: <input type="text" name="lastName" placeholder="enter lastname..."><br> <input type="submit" value="Submit"> </form>
Kết quả:

Những điểm cần nhớ
1) Sử dụng phần tử input bên trong phần tử form để khai báo các điểu khiển đầu vào cho phép người dùng nhập dữ liệu.
2) Phần tử input là trống. Nó chỉ chứa các thuộc tính. Không cần thẻ kết thúc trong HTML.
3) Nếu bạn muốn định nghĩa nhãn cho phần tử input, sử dụng phần tử label với mỗi thẻ input.
Sự khác nhau giữa HTML4.01 và HTML5
HTML 5 không hỗ trợ thuộc tính "align". Có một và thuộc tính mới cho thẻ <input> trong HMTL 5, và thuộc tính type có nhiều giá trị khác nhau.
Sự khác nhau giữa HTML và XHTML
Trong HTML, thẻ <input> được sử dụng không cần phải có thẻ đóng. Trong XHTML, thẻ <input> phải có thẻ đóng.
Các thuộc tính của thẻ input trong HTML và HTML 5
= thuộc tính mới trong HTML 5.
| Thuộc tính | Giá trị | Mô tả |
|---|---|---|
| accept | file_extension audio/* video/* image/* media_type |
Chỉ định kiểu của file mà server chấp nhận (chỉ khi type="file") |
| align | left right top middle bottom |
Không hỗ trợ trong HTML5. Chỉ định sự sắp hàng của image input (chỉ khi type="image") |
| alt | text | Chỉ định một văn bản thay thế cho hình ảnh (chỉ khi type="image") |
| autocomplete | on off |
Chỉ định một phần tử <input> có cần phải bật tính năng tự động hoàn tất |
| autofocus | autofocus | Chỉ định rằng một phần tử <input> được focus tự động khi trang tải trang web |
| checked | checked | Chỉ định rằng một phần tử <input> có được chọn trước (pre-selected) khi tải trang web (đối với type="checkbox" hoặc type="radio") |
| dirname | inputname.dir | Chỉ định rằng hướng văn bản sẽ được gửi |
| disabled | disabled | Chỉ định rằng một phần tử <input> bị vô hiệu hóa |
| form | form_id | Chỉ định một hoặc nhiều form mà có phần tử <input> thuộc về nó |
| formaction | URL | Chỉ định URL của file sẽ xử lý các thông tin của form được gửi(đối với type="submit" và type="image") |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain |
Chỉ định cách dữ liệu của form phải được mã hoá khi gửi nó lên máy chủ (đối với type="submit" và type="image") |
| formmethod | get post |
Định nghĩa phương thức HTTP cho việc gửi dữ liệu của form tới action URL (đối với type="submit" và type="image") |
| formnovalidate | formnovalidate | Định nghĩa các phần tử của form không cần phải kiểm tra hợp lệ khi gửi |
| formtarget | _blank _self _parent _top framename |
Chỉ định nơi hiển thị những gì nhận được sau khi gửi form (đối với type="submit" và type="image") |
| height | pixels | Chỉ định chiều cao của một phần tử <input> (chỉ đối với type="image") |
| list | datalist_id | Tham chiếu đến một phần tử <datalist> chứa các tùy chọn được định nghĩa trước |
| max | number date |
Chỉ định giá trị maximum cho một phần tử <input> |
| maxlength | number | Chỉ định số ký tự lớn nhất được nhập vào phần tử <input> |
| min | number date |
Chỉ định một giá trị nhỏ nhất cho phần tử <input> |
| multiple | multiple | Chỉ định rằng người dùng có thể nhập nhiều hơn một giá trị cho phần tử <input> |
| name | text | Chỉ định tên của một phần tử <input> |
| pattern | regexp | Chỉ định một biểu thức chính quy được sử dụng để kiểm tra giá trị của phần tử <input> |
| placeholder | text | Chỉ định một gợi ý gắn mà mô tả giá trị mong đợi của một phần tử <input> |
| readonly | readonly | Chỉ định rằng một trường input là read-only |
| required | required | Chỉ định rằng một trường input phải được nhập trước khi gửi form |
| size | number | Chỉ định chiều rộng theo ký tự của một phần tử <input> |
| src | URL | Chỉ định URL để sử dụng như 1 nút gửi (chỉ đối với type="image") |
| step | number | Chỉ định các khoảng cách số hợp lệ cho một trường nhập |
| type | button checkbox color date datetime-local file hidden image month number password radio range reset search submit tel text time url week |
Chỉ định kiểu của phần tử <input> để hiển thị |
| value | text | Chỉ định giá trị của một phần tử <input> |
| width | pixels | Chỉ định chiều rộng của một phần tử <input> (chỉ đối với type="image") |
Trình duyệt hỗ trợ
| Thẻ |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <input> | Yes | Yes | Yes | Yes | Yes |
