Một bài ví dụ về tạo ứng dụng JSP trên Eclipse sẽ giúp bạn hiểu rõ hơn một JSP có cấu trúc ra làm sao và hoạt động như thế nào.
Dưới đây là các bước tạo ứng dụng JSP trên Eclipse.
Nội dung chính
Tạo Java dynamic web project trong Eclipse
Bạn có thể tham khảo bài tạo Java dynamic web project trong Eclipse để tạo java web project.
Cấu hình trang index trong web.xml
Cấu hình trang index.jsp làm trang chủ trong file WebContent/WEB-INF/web.xml như sau:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>jsp-hello-world</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
Tạo các trang JSP
Tất cả các file JSP trong dự án java web được tạo trong thư mục WebContent.
Tạo file index.jsp trong thư mục WebContent:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Java Web Demo</title>
</head>
<body>
<%! String message = "Hello World!"; %>
<p> <%= message %> </p>
</body>
</html>
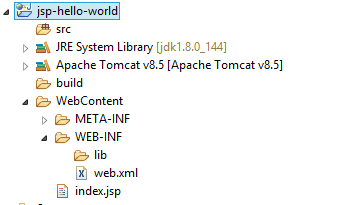
Cấu trúc của project

Run ứng dụng JSP
Kết quả: