Trong phần này, chúng ta sẽ hiểu cách Selenium WebDriver tương tác Text Box. Chúng ta có thể nhập giá trị vào một text box bằng cách sử dụng phương thức WebDriver.sendkeys(). Tương tự, chúng ta cũng có thể lấy nội dung từ một text box bằng cách sử dụng lệnh WebElement.getAttribute("value"). Hãy xem ví dụ sau.
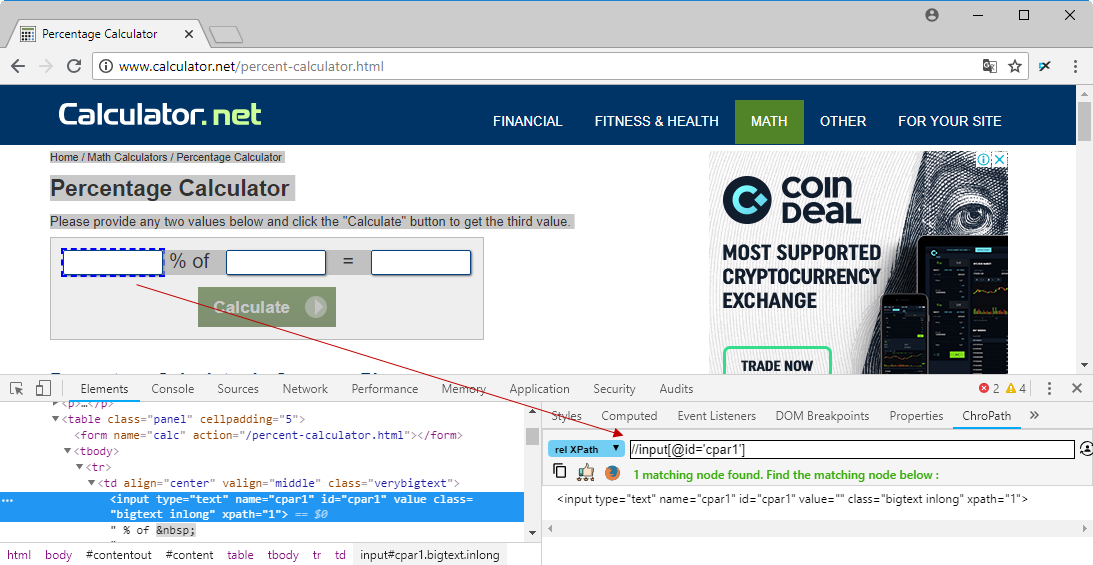
Xác định XPath bằng cách sử dụng ChroPath plugin trên trình duyệt Chrome. Ví dụ này sử dụng trang web http://www.calculator.net/percent-calculator.html.

Nội dung chính
Ví dụ
package vn.kienthuclaptrinh.selenium;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class TextBoxDemo {
public static void main(String[] args) throws InterruptedException {
System.setProperty("webdriver.chrome.driver",
"D:\\SeleniumWebdriver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
// open page
driver.get("http://www.calculator.net/percent-calculator.html");
// Maximize the browser
driver.manage().window().maximize();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
Thread.sleep(5000);
// Get the text box from the application
String result = driver.findElement(By.id("cpar1")).getAttribute("value");
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
// Close the Browser.
driver.close();
}
}
Kết quả:
The Result is 10
