Phương thức GET gửi thông tin người dùng được mã hoá được nối vào địa chỉ của trang web. Địa chỉ trang web và thông tin được mã hoá được tách biệt bằng ? (dấu chấm hỏi) như sau:
http://www.test.com/hello?key1=value1&key2=value2
Nội dung chính
Ví dụ phương thức GET sử dụng Form
Tạo servlet HelloForm để xử lý yêu cầu từ máy khách.
File: HelloForm.java trong package vn.kienthuclaptrinh
package vn.kienthuclaptrinh;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class HelloForm extends HttpServlet {
/**
* Xử lý phương thức GET
*/
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// Set response content type
response.setContentType("text/html");
PrintWriter out = response.getWriter();
String title = "Vi du phuong thuc GET su dung Form";
String docType =
"<!doctype html public \"-//w3c//dtd html 4.0 " +
"transitional//en\">\n";
out.println(docType +
"<html>\n" +
"<head><meta charset=\"UTF-8\">\n" +
"<title>" + title + "</title></head>\n" +
"<body bgcolor = \"#f0f0f0\">\n" +
"<h1 align = \"center\">" + title + "</h1>\n" +
"<ul>\n" +
" <li><b>First Name</b>: "
+ request.getParameter("first_name") + "\n" +
" <li><b>Last Name</b>: "
+ request.getParameter("last_name") + "\n" +
"</ul>\n" +
"</body>" +
"</html>"
);
}
}
Cấu hình servlet trong file web.xml
<servlet>
<servlet-name>HelloForm</servlet-name>
<servlet-class>vn.kienthuclaptrinh.HelloForm</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloForm</servlet-name>
<url-pattern>/HelloForm</url-pattern>
</servlet-mapping>
Tạo trang index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form action="HelloForm" method="GET">
First Name: <input type="text" name="first_name"> <br />
Last Name: <input type="text" name="last_name" />
<input type="submit" value="Submit" />
</form>
</body>
</html>
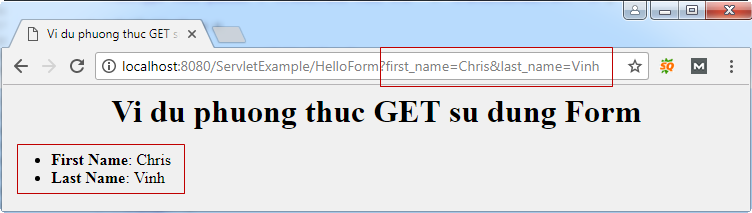
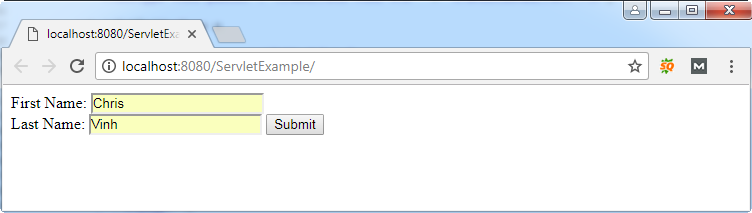
Demo

Click Submit