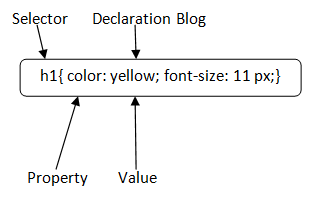
Bộ quy tắc CSS chứa selector và khối khai báo.

Selector: Bộ chọn cho biết phần tử HTML bạn muốn tạo kiểu cách. Nó có thể là bất kỳ thẻ nào như <h1>, <title>,...
Declaration Block: Khối khai báo có thể chứa một hoặc nhiều khai báo được phân cách bởi dấu chấm phẩy (;). Đối với ví dụ trên, có hai khai báo:
- color: yellow;
- font-size: 11 px;
Mỗi khai báo chứa một tên thuộc tính và giá trị, được phân cách bởi dấu hai chấm.
Property: Một property là một kiểu của thuộc tính của phần tử HTML. Nó có thể là color, border,...
Value: Các giá trị được gán cho thuộc tính CSS. Trong ví dụ trên, giá trị "yellow" được gán cho thuộc tính color.
Selector{Property1: value1; Property2: value2; ..........;}
